Customization - Token mapping
Below is an overview of the screens in the ID capture module, and the map of where the semantic and component tokens are applied. Make sure you check the primitive tokens first, updating the color values to align with your brand. We recommend changing the brand values first, which will cover the main accent color in the application, like buttons and accents.
Overview
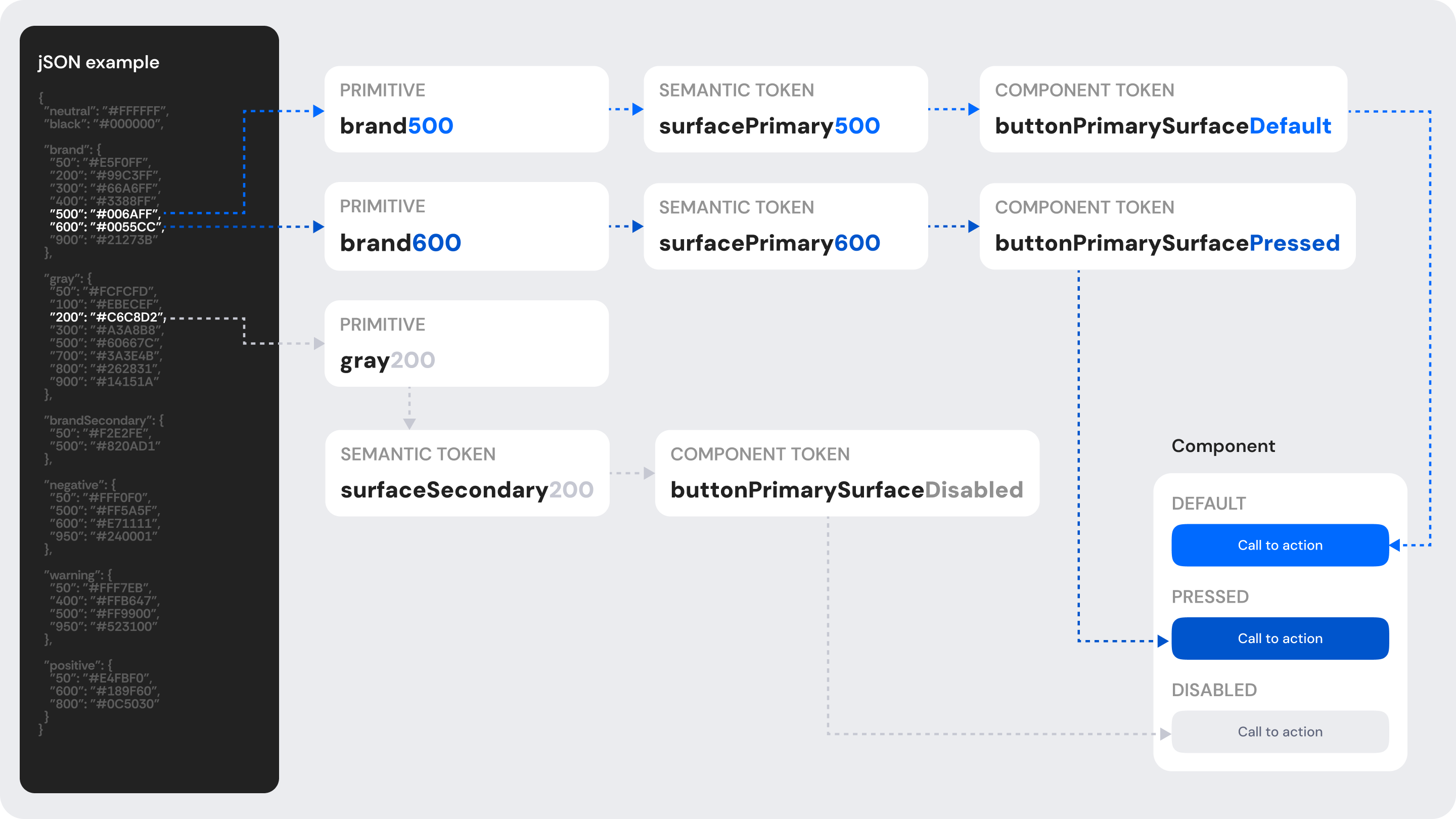
Component example
The component example below visualizes the power of tokens. All you need to do is set the primitive values from the jSON, and all the variants for each states are linked. In the example below, we showed how different colors for states of a button are referenced in the system.

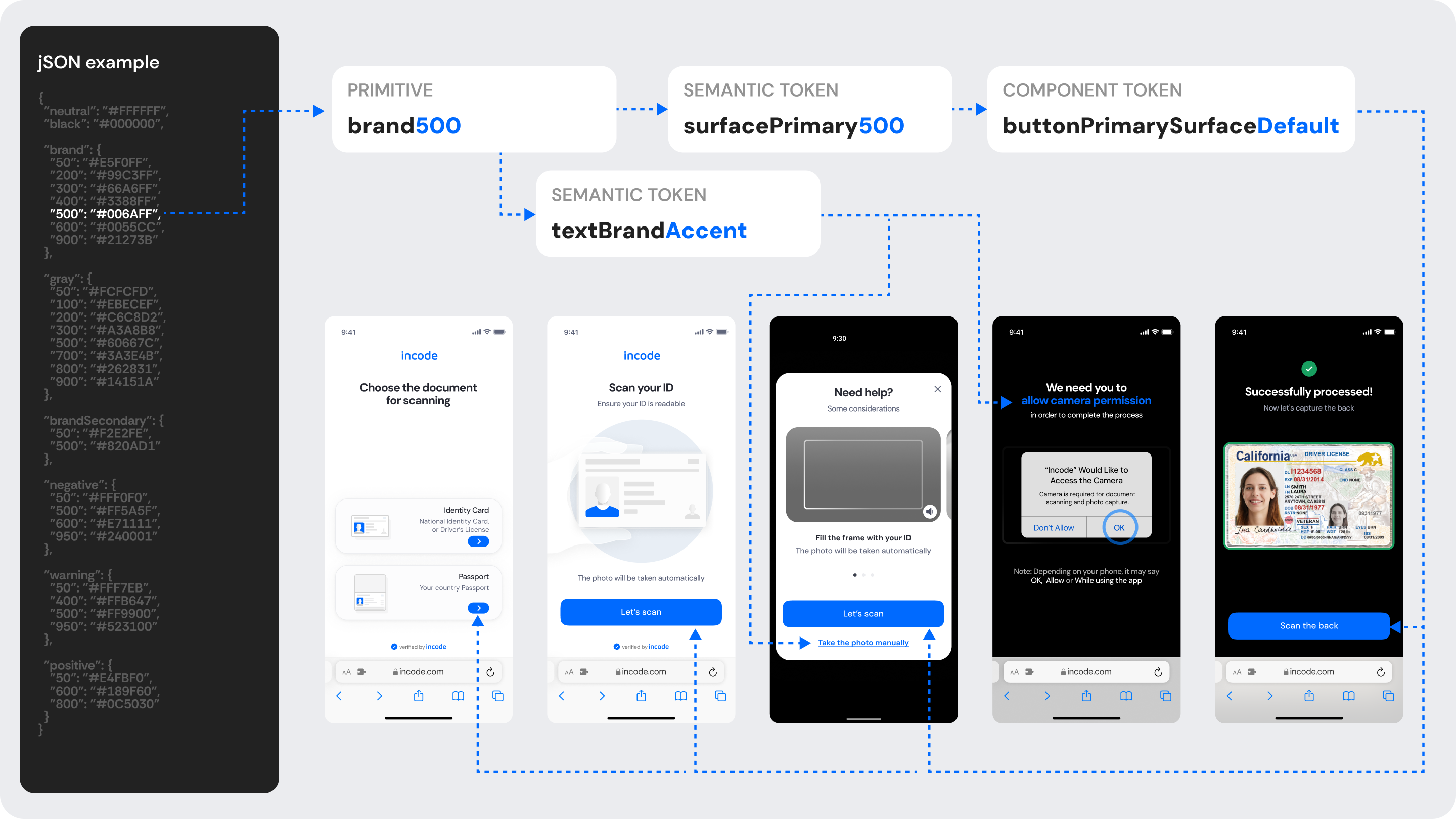
Screen example
In the example below, we show how updating a single value updates the linked tokens.

Tokenization mapping by screen
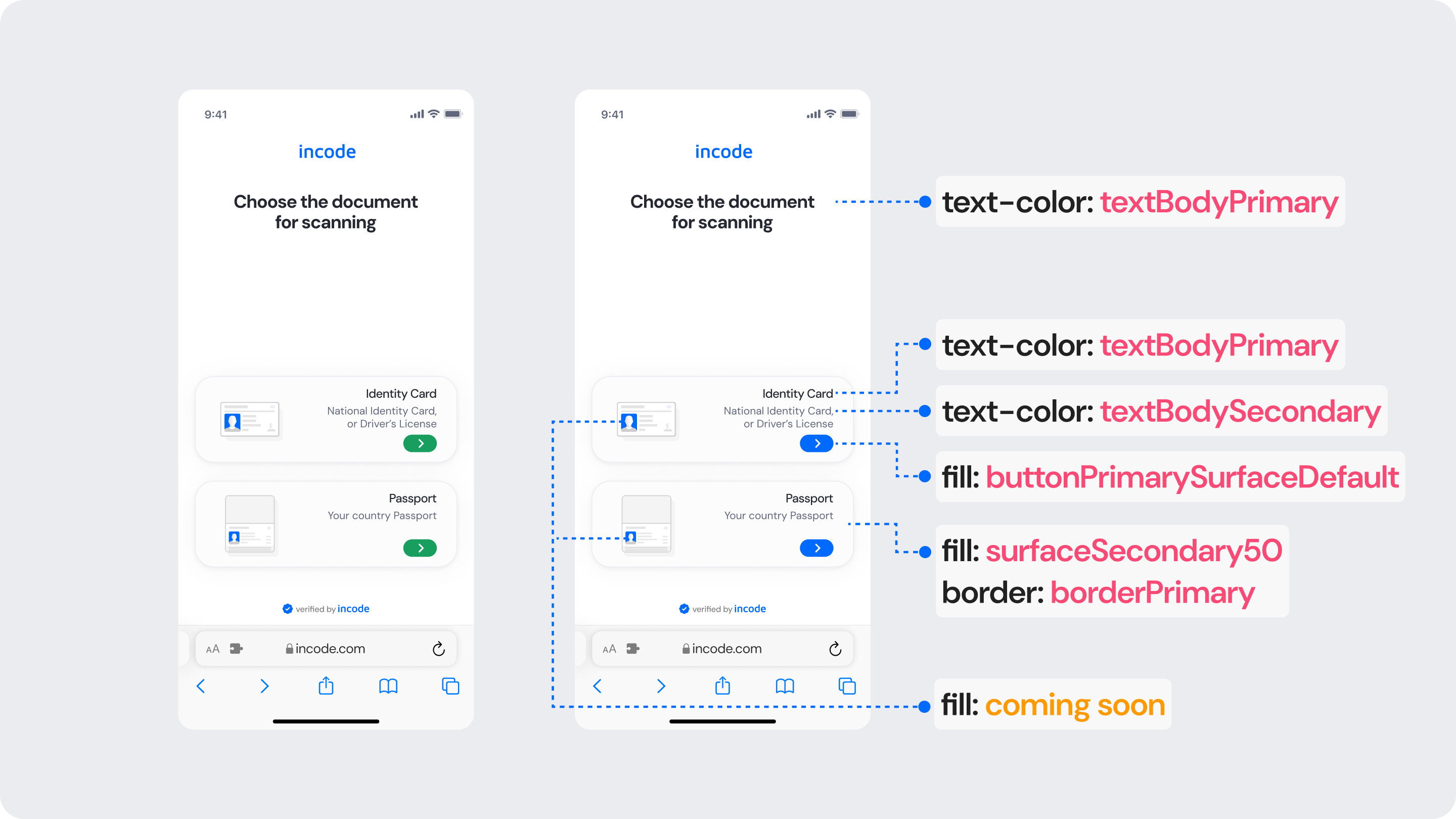
1.0 Document selection

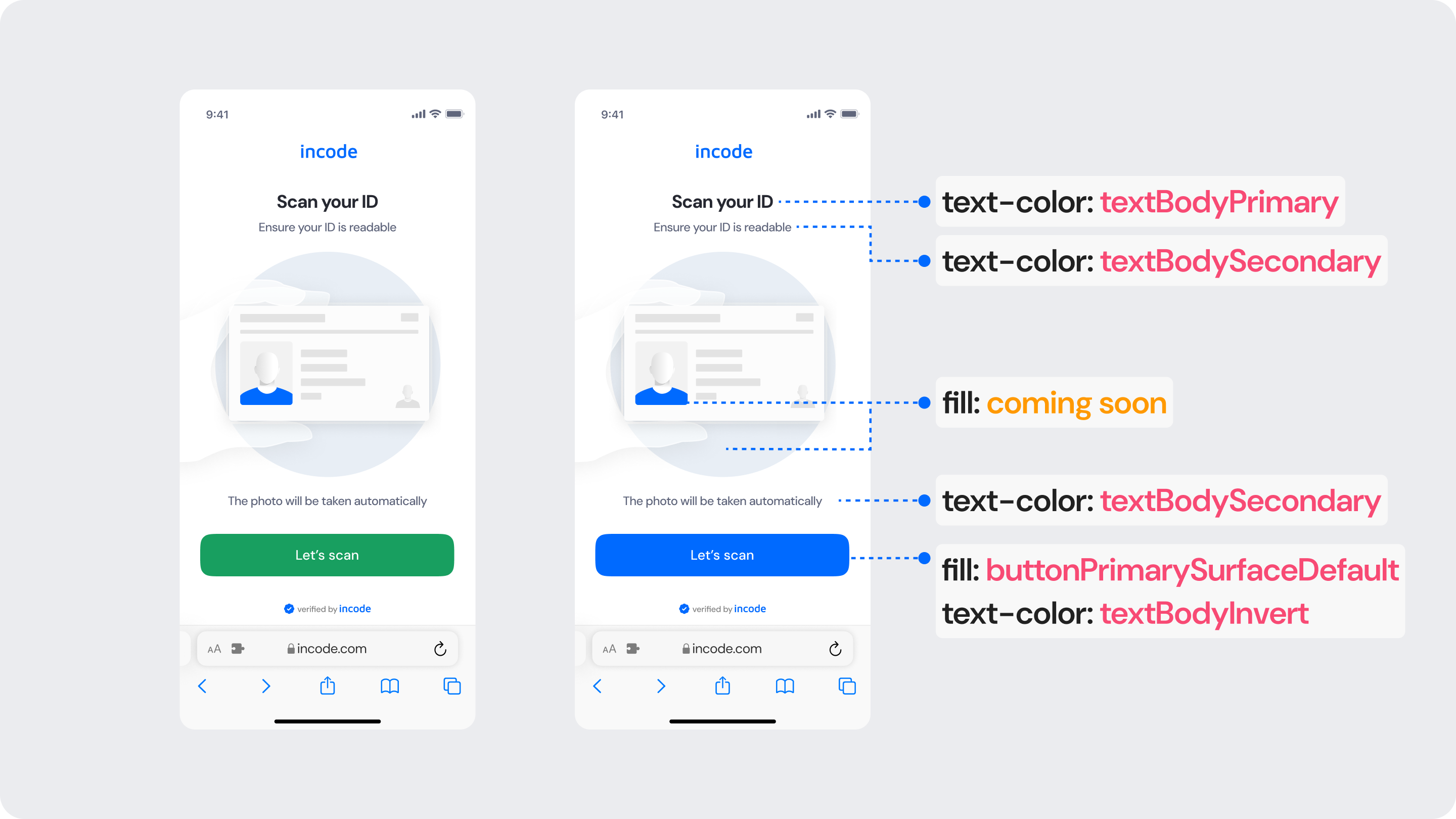
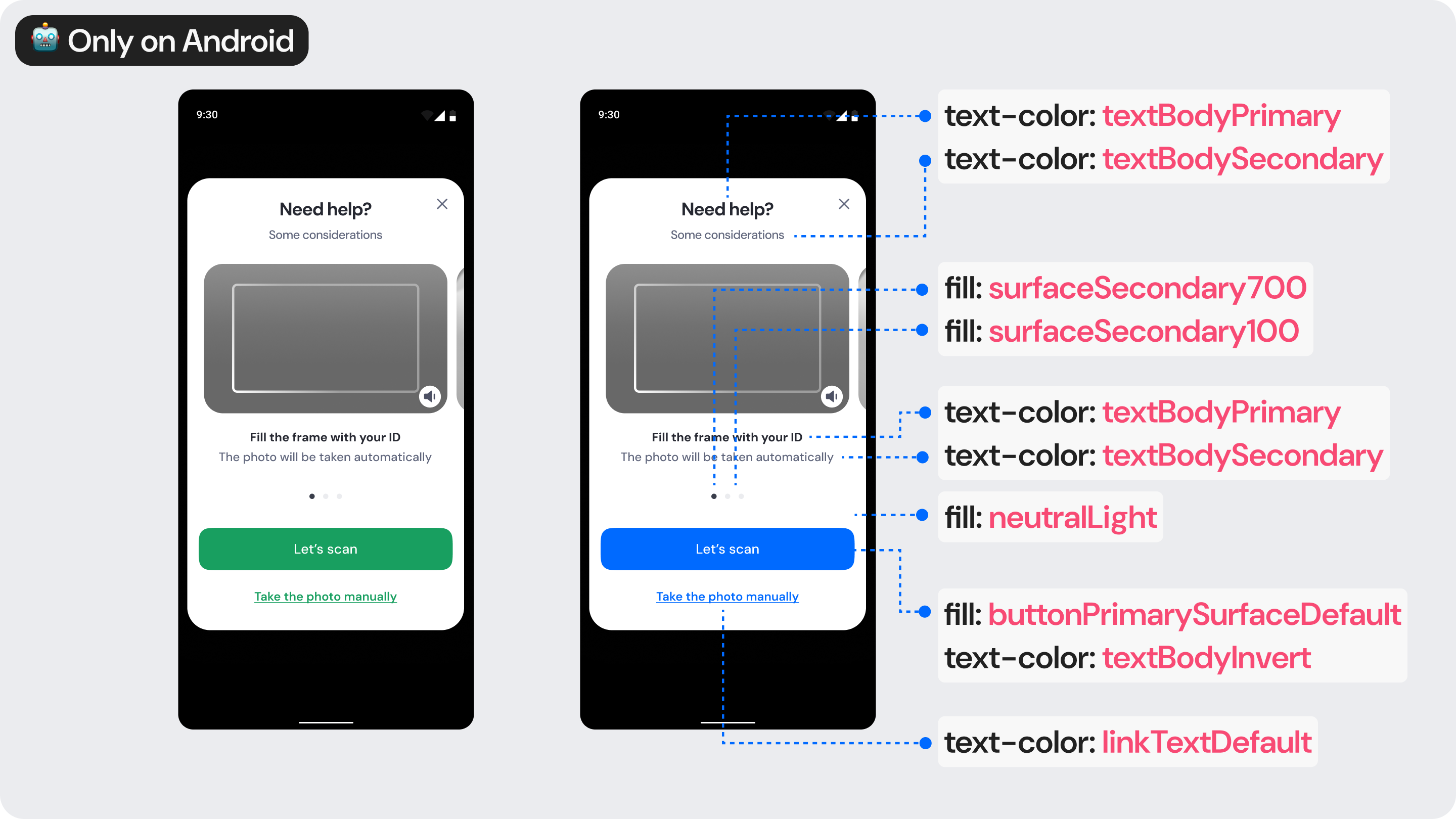
1.1 Document tutorial

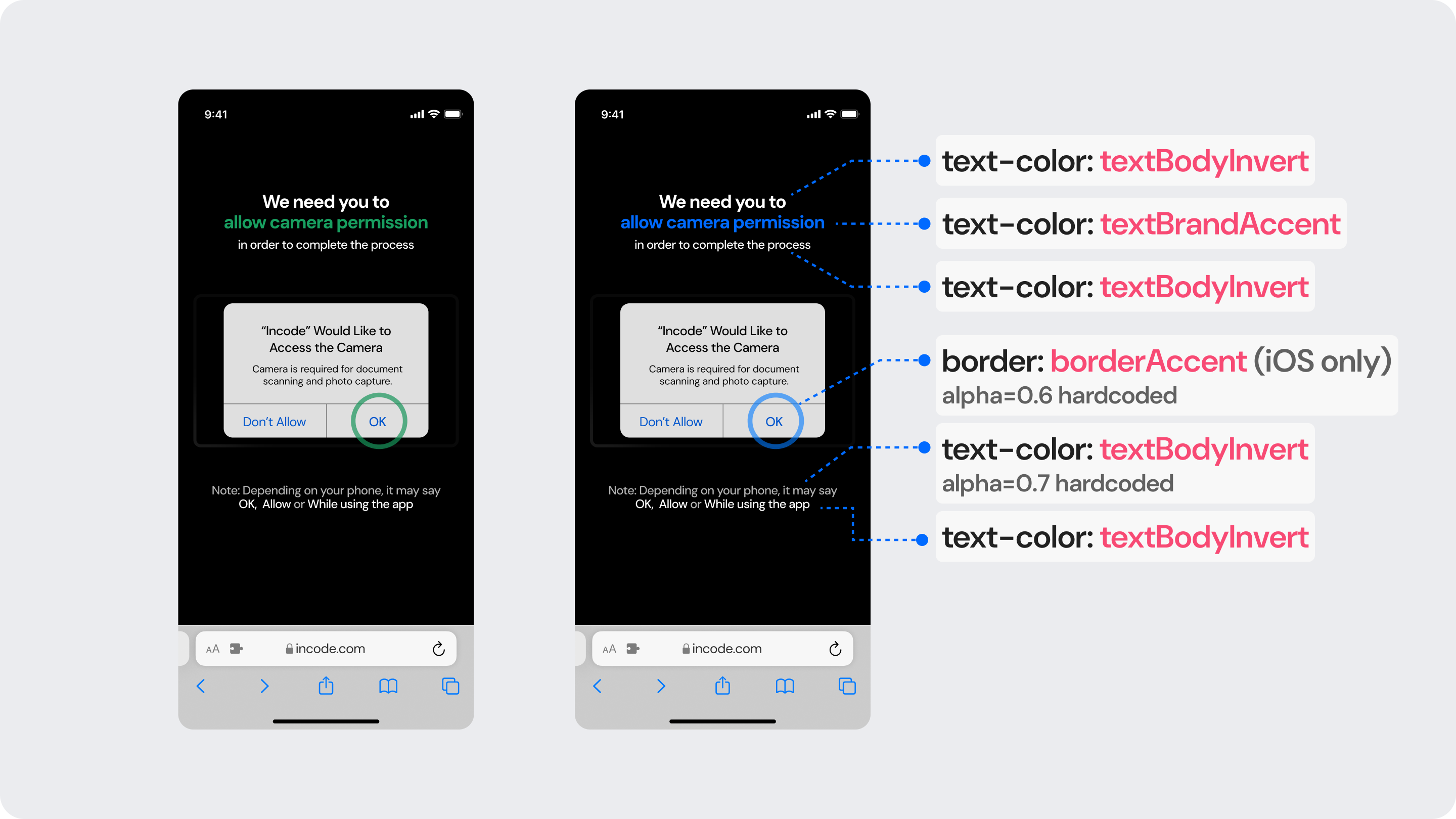
2.0 Permissions
2.1 Fake permission
Change in progressWe are in the process of updating this screen and we will update it soon.

Native prompts cannot be customizedThe 'Fake permission screen' was designed to explain how to enable camera prior to the actual prompt appearing. It is not the OS's actual prompt.
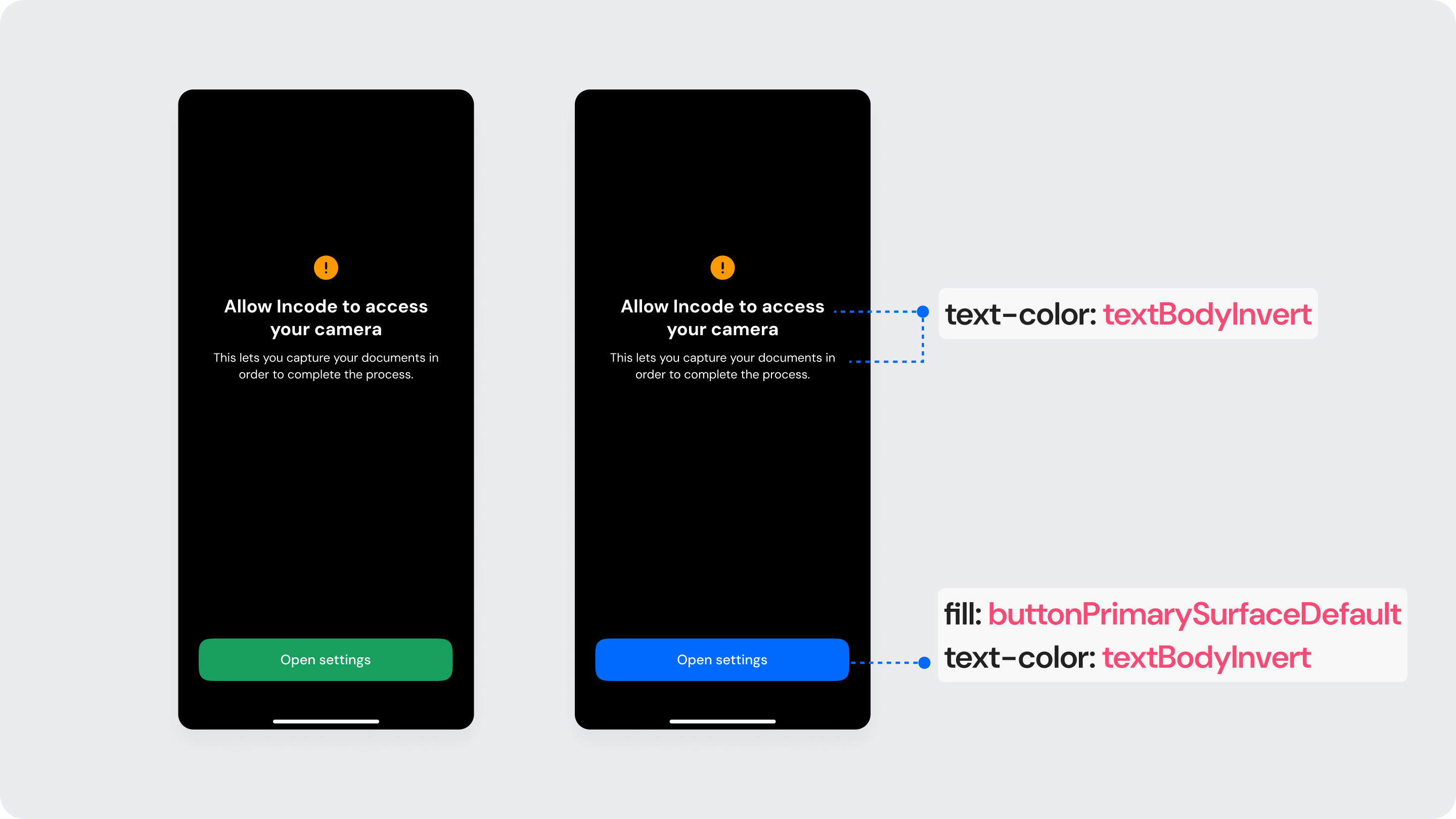
2.2 Not allowing permissions
Native (iOS, Android, React)
Change in progressWe are in the process of updating this screen and we will update it soon.

We don't allow changing traffic light colorsCustomization of traffic light colors in UI design is not allowed because these colors — red, yellow, and green — are universally recognized for conveying negative, caution, and positive sentiment.
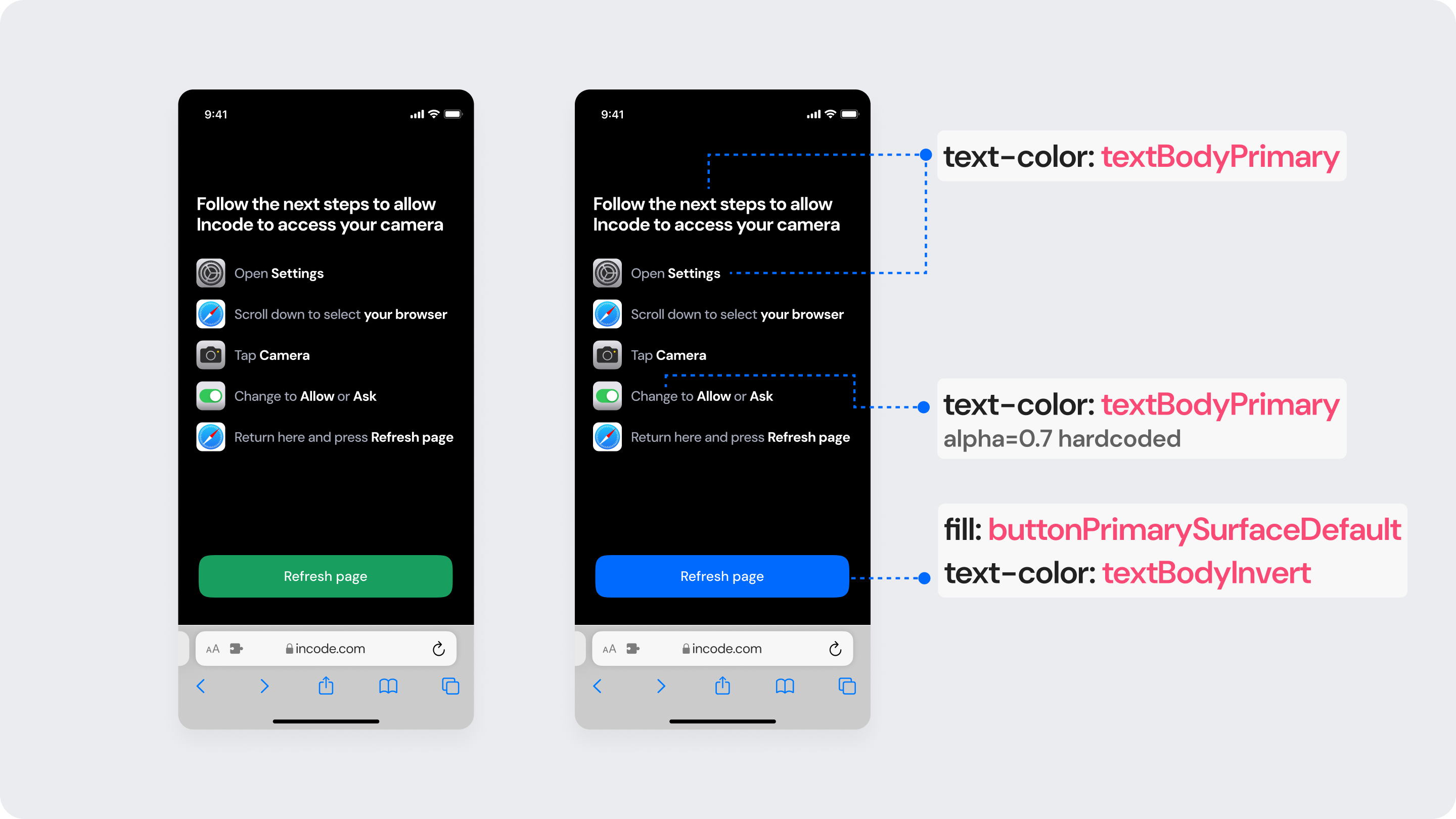
Web

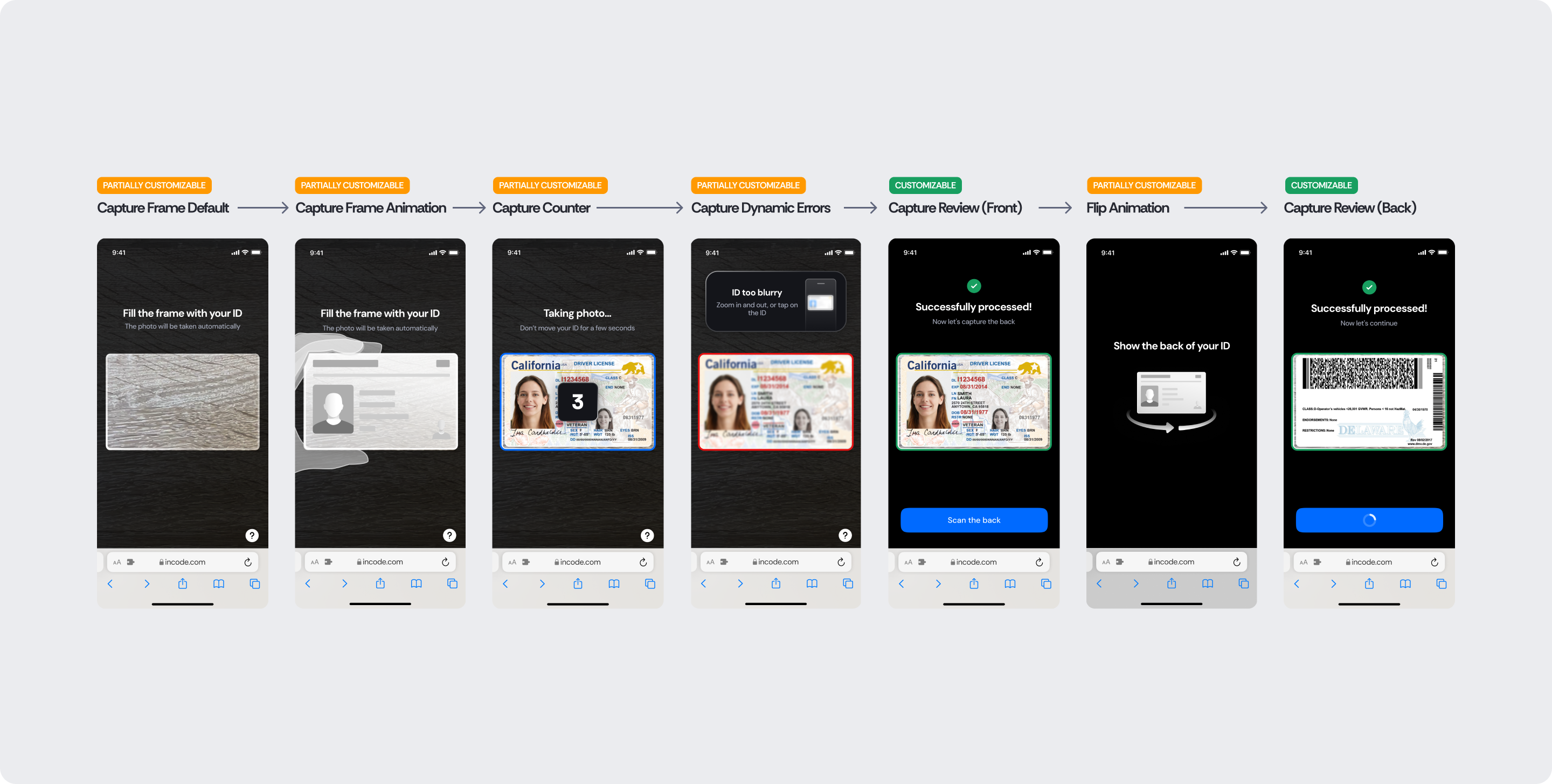
3.0 Document capture

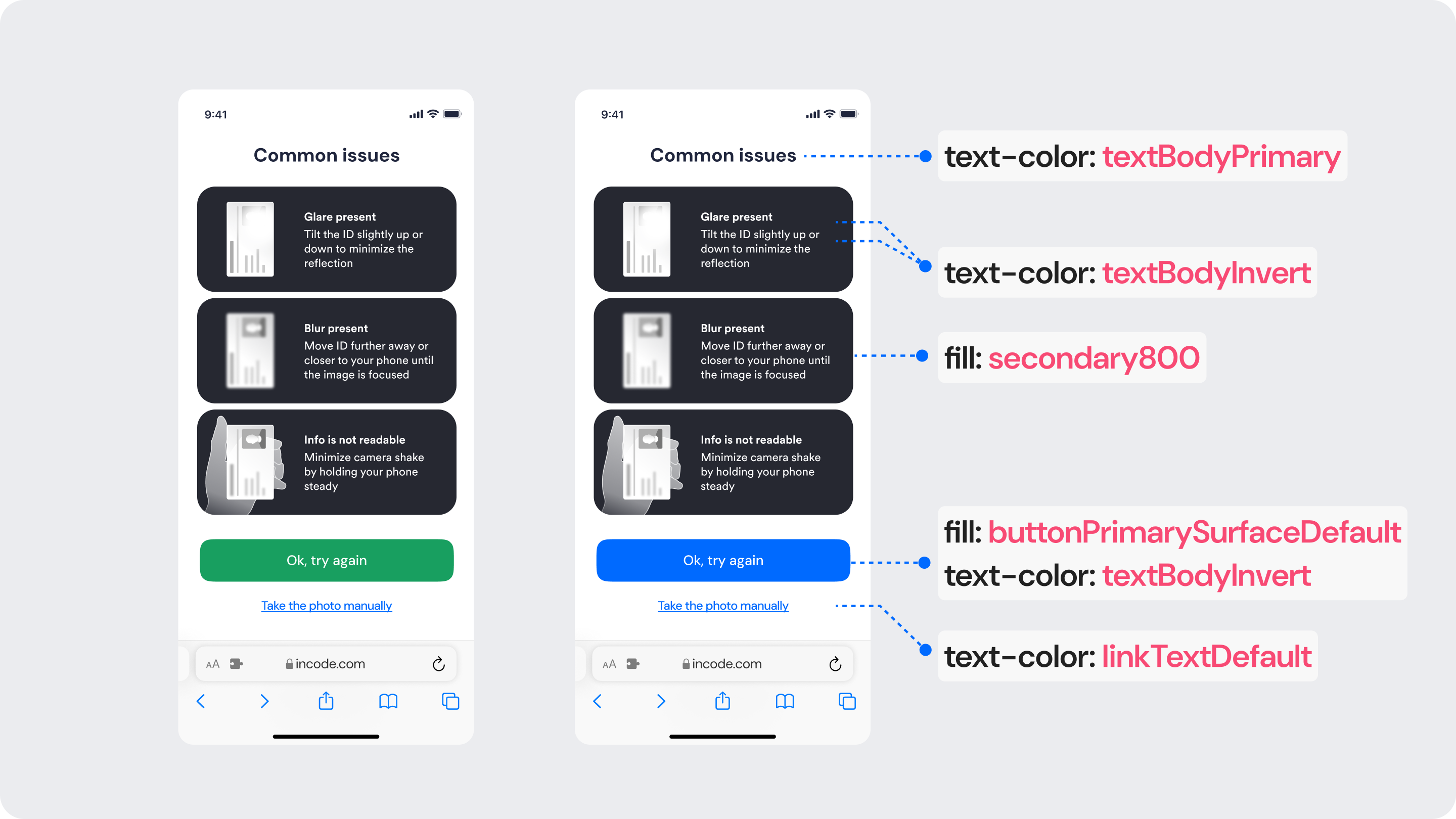
3.1 Help (Common Issues)


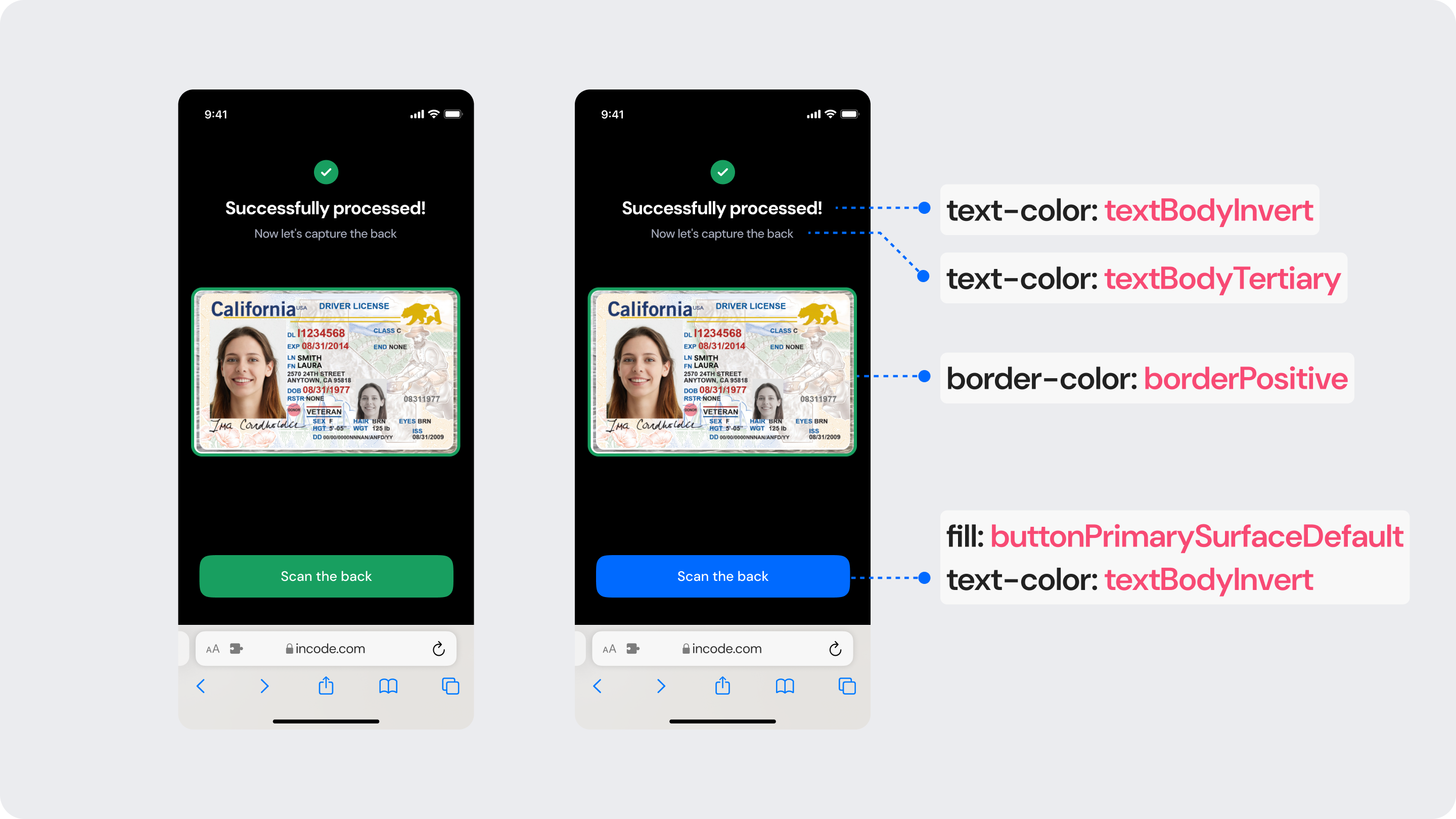
3.1 Capture review

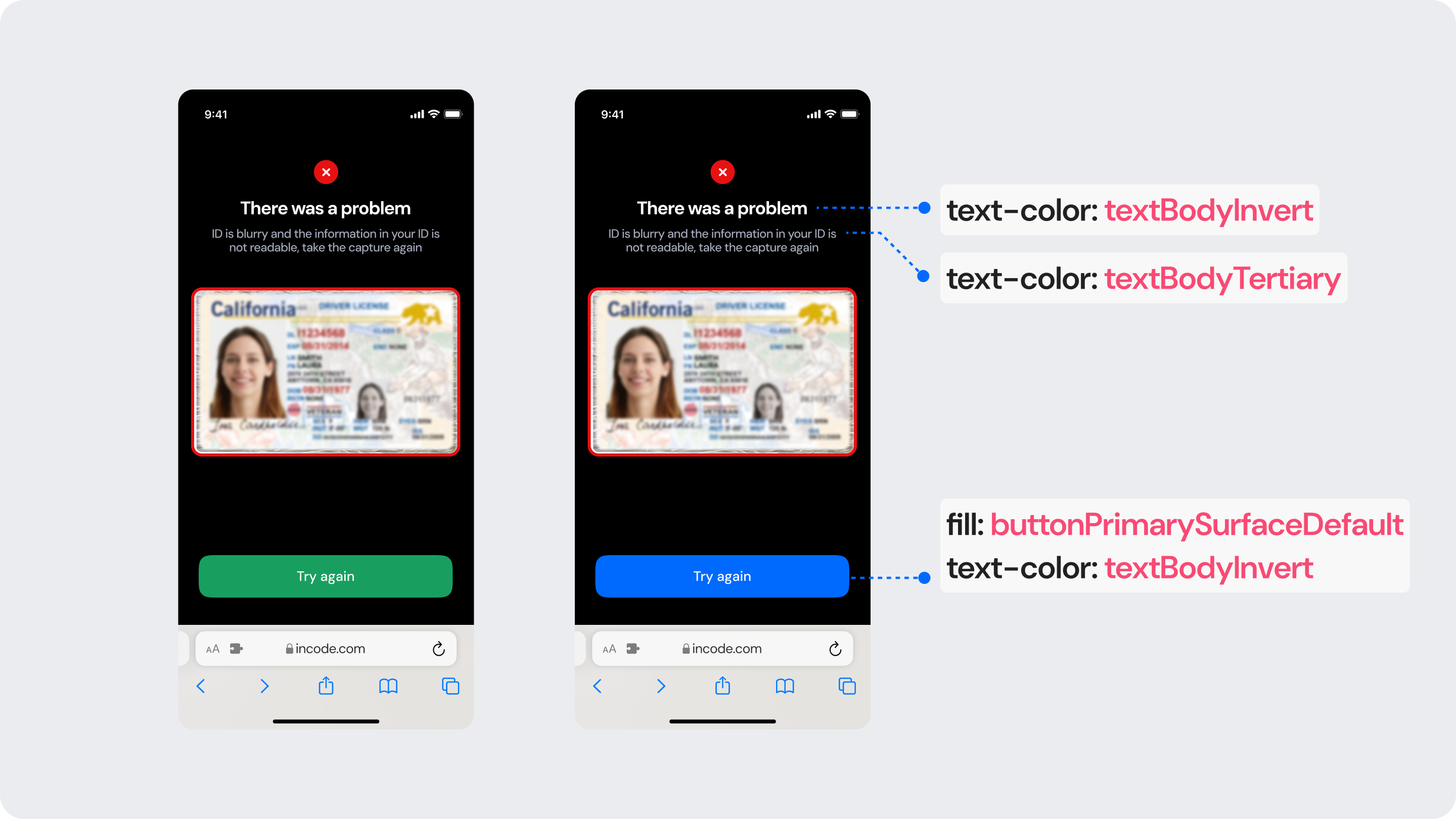
3.1 Errors

Updated 25 days ago
