Prerequisites
General setup needed for all Low Code Integrations.
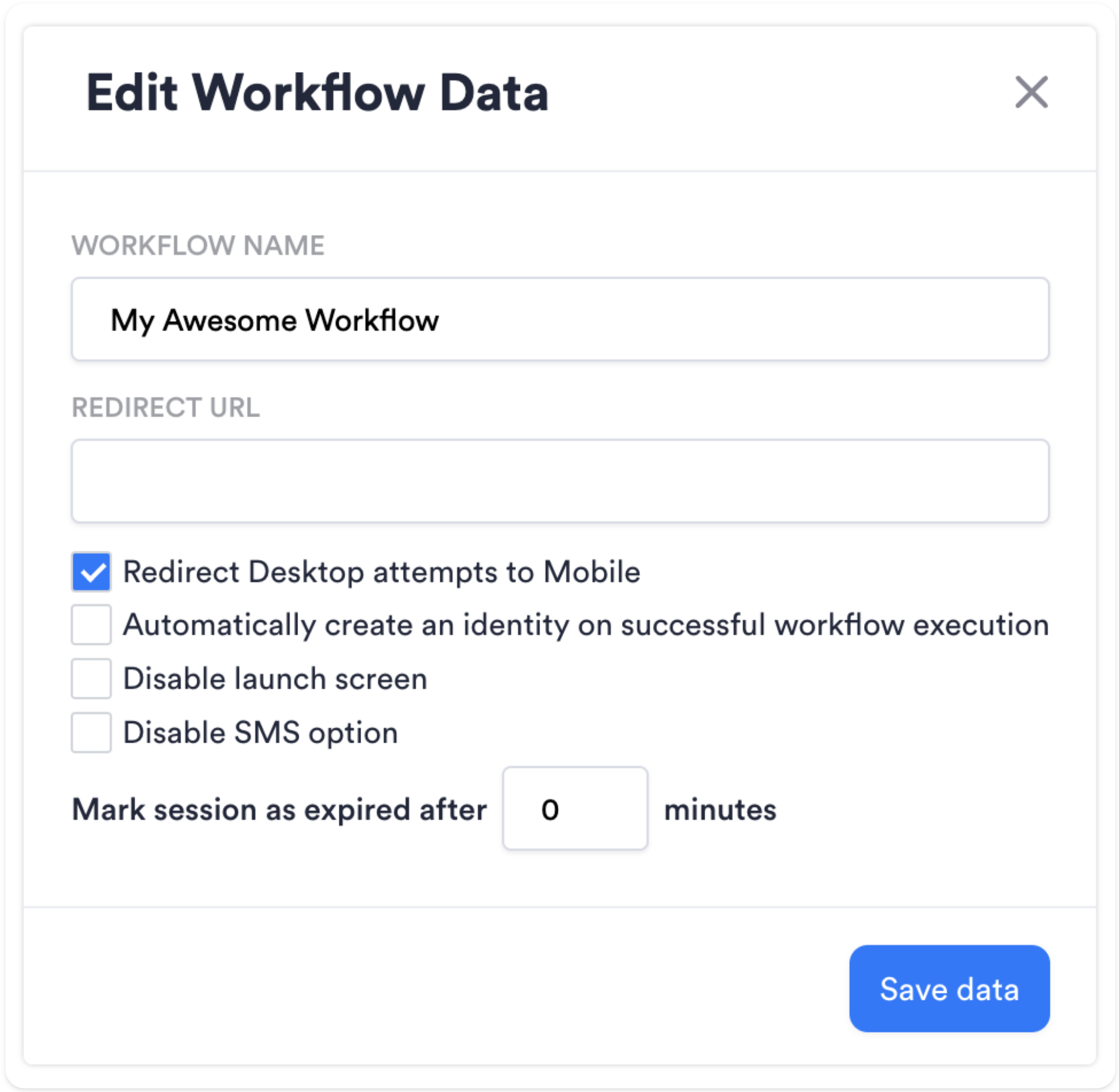
Before deploying a low-code app, you must have a Workflow with the following settings to maximize conversion rates, reduce fraud, and protect customer's privacy.
1. Redirect desktop to mobile
To reduce fraud and increase conversion, you will want to redirect desktop users to complete their onboarding on a mobile device.
This configuration can be set within the Workflow Designer → Edit → Edit Workflow Data ✎.

2. Optional - Set a Redirect URL
An URL to redirect the user at the end of the flow.
If you are creating a Redirect and Back integration, this is where you would put the URL of your coming back URL, usually something like https://your-local-ip/finished.html for local development.
For other types of integrations, this would be optional but can be useful to give a branded success screen.
3. Add the Data Sharing Consent Module
This module can be added to your Workflow within Workflow Designer. It is a hard requirement for all workflows.
More about WorkflowsIf you are unfamiliar with the Incode Workflows, please read the guide on how to create Workflows and how to use the Workflow Designer
5. Backend Server
Required for all integrations approaches, we will use it to Start the session and Generate the Onboarding URL.
fake_backend.jsIn the code samples we provide a
fake_backend.jsfile that exemplifies how to do this api calls in the frontend, this should be moved to the backend in the final implementation.
Updated 3 months ago
Fetch the URL where the user will complete the onboarding.
