URL Redirect
In this approach you simply redirect the user to the flow, and then wait for the notification on a Webhook.
The following flow diagram describes all the steps needed to complete this integration.

Step 1: Create a new endpoint in your Backend
This endpoint is meant to Create a Session and Generate the onboarding URL, make it available to your Frontend app.
Using Static URLYou might decide to skip creating the session and generating the url in backend if you don't plan to associate any information about your user during
/omni/start, in that case take a look at how to Copy Onboarding URL from the Dashboard and completely skip step 1.
Step 1.1: Create the Session
You can see all the details about creating a session using the api in Create Session, but the gist is that you need to call /omni/start, to retrieve interviewIdand token.
const params = {
configurationId: <<flowId>,
countryCode: "ALL",
language: "en-US",
//externalCustomerId: "someuser0001", //The Id if the user in your system
//redirectionUrl: "http://example.com/", //The url where the user will be redirected at the end of the onboarding
};
const headers = {
accept: 'application/json',
'Content-Type': 'application/json',
'x-api-key': '<<APIKEY>>',
'api-version': '1.0'
};
const options = {
method: 'POST',
headers: headers,
body: JSON.stringify(params)
};
const response = await fetch('{user.DEMO_URL}omni/start', options);
const {token, interviewId} = response.json();curl --location '{user.DEMO_URL}omni/start' \
--header 'Accept: application/json' \
--header 'Content-Type: application/json' \
--header 'api-version: 1.0' \
--header 'x-api-key: <<APIKEY>>' \
--data '{
"countryCode": "ALL",
"configurationId": "65283accd410a1dd7e965479",
"externalCustomerId": "someuser0001",
"redirectionUrl": "http://example.com/"
}'Step 1.2: Save the token and interviewId
Save the session tokenand the interviewId to your database associated to your user, you will need this information later to review the session in the dashboard and to retrieve the scores, OCR data and images via API.
OptionalTo redirect the user back to your site at the end of the onboarding, add the
redirectionUrl, you can use this to give a branded success screen or to continue your process.
Step 1.3: Generate Onboarding URL
You can see all the details about generating an onboarding URL using the api in Generate Onboarding URL, but the gist is that you need to call /omni/onboarding-url with the session token, to retrieve theurl.
const headers = {
accept: 'application/json',
'Content-Type': 'application/json',
'api-version': '1.0',
'X-Incode-Hardware-Id': '<<TOKEN>>'
};
const options = {
method: 'GET',
headers: headers,
};
const response = await fetch('{user.DEMO_URL}0/omni/onboarding-url', options);
const {url} = response.json();curl --location '{user.DEMO_URL}0/omni/onboarding-url' \
--header 'Content-Type: application/json' \
--header 'api-version: 1.0' \
--header 'X-Incode-Hardware-Id: <<TOKEN>>' \
Zero configuration endpointsYou will notice that the url in this step has a
/0, this endpoints only need the Session Token to work, all endpoints that refer to an specificinterviewIdsupport the/0and are able to get all information needed to work out of the Session Token.You will use more of this endpoints later to retrieve the scores, OCR data and images via API.
Step 1.4: Return the url
Now just return the url to the frontend.
Step 2: Redirect User to the URL in the Frontend.
Now on your frontend call the endpoint you created before, it should return only the url, use window.location.replace() to redirect the user to it.
const response = await fetch(`https://you.backend.app/create-session-and-onboarding-url`, {});
const { url } = await response.json();
// Redirect user to incode workflow
window.location.replace(url);Now your frontend is finished, the user will be presented with a success screen and if redirectionUrl was setup the user will be redirected to that URL.
Step 3: Listen for the Onboarding Status Webhook.
First you will need to setup the Onboarding Status Webhook. Follow the guide on Webhooks for that: Incode Webhooks.
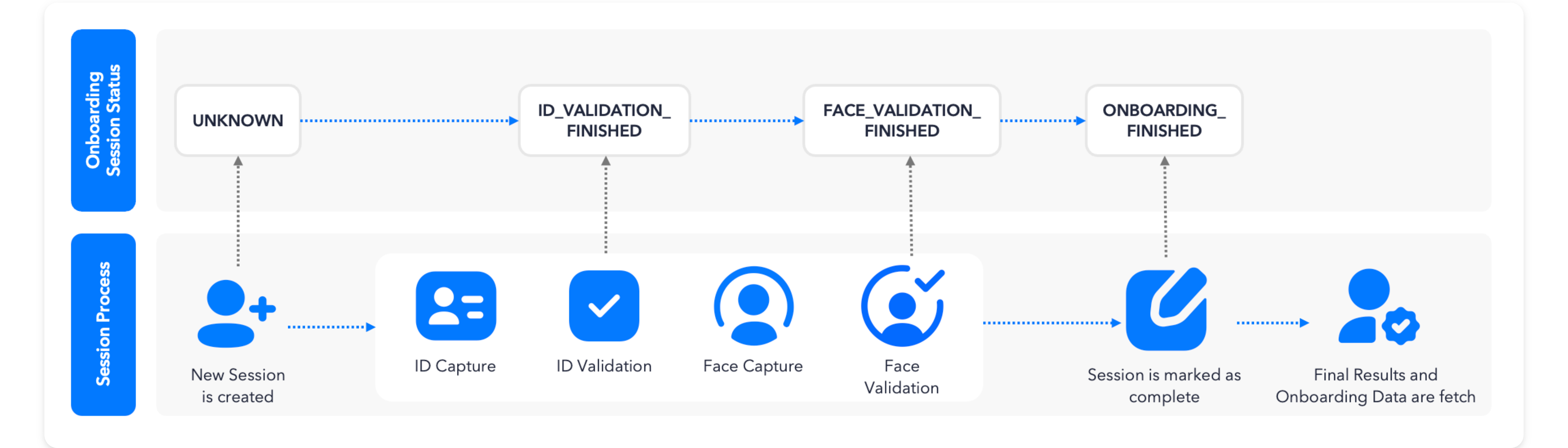
Once setup every time a user is progressing through the onboarding, the Onboarding Status Webhook will be triggered, you can see some of the statuses it takes in the following diagram:

You in particular are waiting for the ONBOARDING_FINISHED one, it will look something like this:
{
"flowId": "66969519eb1d789a96347ca7",
"interviewId": "664283755e0f8e1b87fcc2ce",
"externalCustomerId" : "MyCustomerID#0001", // only if an externalCustomerId was specified on the omni/start endpoint
"onboardingStatus": "ONBOARDING_FINISHED"
}Step 4: Fetch Results
Armed with this information you should be ready to get the scores, OCR data and images from the onboarding, follow this Guide for that: Fetching Results and Data.
Updated 3 months ago
