Face Login
This guide explains how to use the face login feature in the Welcome SDK.
Prerequisites
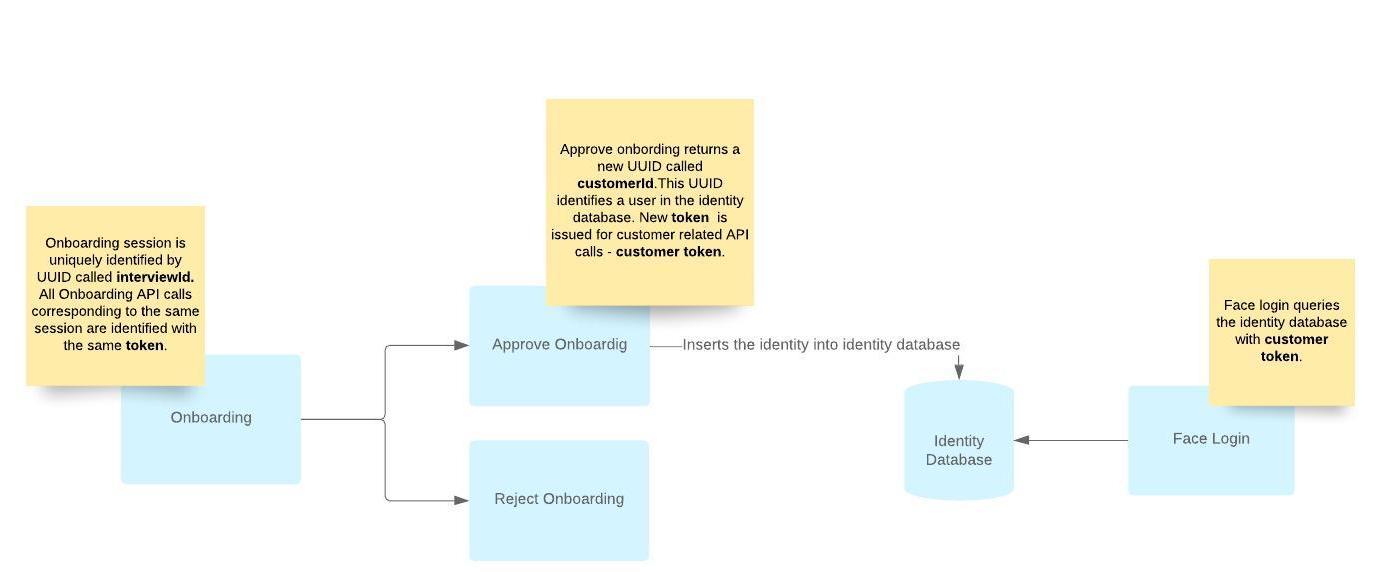
First, the user has to be an approved customer by having completed the onboarding flow. Check the image below for more information:

Initialize Incode Welcome SDK as described here.
1:N Face Login - Identify a user
1:N Face login is suitable if you would like to identify a user by doing a face scan. This will execute a face match comparison across your entire user database and checks if the face corresponds to any of the approved users.
To execute 1:N Face Login call startFaceLogin method:
startFaceLogin method:IncodeWelcome.getInstance()
.startFaceLogin(activityContext, SelfieScan.Builder().build(), object : SelfieScanListener {
override fun onSelfieScanCompleted(selfieScanResult: SelfieScanResult) {
if (selfieScanResult.status == SelfieScanResult.STATUS_OK) {
val faceLoginResult = selfieScanResult.faceLoginResult
if (faceLoginResult != null && faceLoginResult.success) {
val customerUUID = faceLoginResult.customerUUID
val token = faceLoginResult.token
val interviewId = faceLoginResult.interviewId
// ...
} else {
val isSpoofAttempt = selfieScanResult.isSpoofAttempt ?: false
if (isSpoofAttempt) {
// Liveness failed
} else {
// User's face not found
}
}
} else {
// Some of the preconditions for checking liveness failed, check selfieScanResult.status for specific info
}
}
override fun onError(error: Throwable) {
// Some error occurred
}
override fun onUserCancelled() {
// User canceled login
}
})IncodeWelcome.getInstance()
.startFaceLogin(activityContext, new SelfieScan.Builder().build(), new SelfieScanListener() {
@Override
public void onSelfieScanCompleted(@NonNull SelfieScanResult selfieScanResult) {
if (selfieScanResult.status == SelfieScanResult.STATUS_OK) {
FaceLoginResult faceLoginResult = selfieScanResult.faceLoginResult;
if (faceLoginResult != null && faceLoginResult.success) {
String customerUUID = faceLoginResult.customerUUID;
String token = faceLoginResult.token;
String interviewId = faceLoginResult.interviewId;
// ...
} else {
boolean isSpoofAttempt = selfieScanResult.isSpoofAttempt != null ? selfieScanResult.isSpoofAttempt : false;
if (isSpoofAttempt) {
// Liveness failed
} else {
// User's face not found
}
}
} else {
// Some of the preconditions for checking liveness failed, check selfieScanResult.status for specific info
}
}
@Override
public void onError(@NonNull Throwable error) {
// Some error occurred
}
@Override
public void onUserCancelled() {
// User canceled login
}
});1:1 Face Login - Verify the face of a specific user
1:1 Face Login is suitable if you want do a face authentication for a specific user that is already pre-authorized, meaning you already have the customer's UUID and only want to know if this exact person is trying to authenticate.
To execute 1:1 Face Login call startFaceLogin method:
startFaceLogin method:val selfieScanListener = object : SelfieScanListener {
override fun onSelfieScanCompleted(selfieScanResult: SelfieScanResult) {
when (selfieScanResult.status) {
SelfieScanResult.STATUS_OK -> {
val faceLoginResult = selfieScanResult.faceLoginResult
if (faceLoginResult != null && faceLoginResult.success) {
val customerUUID = faceLoginResult.customerUUID
val token = faceLoginResult.token
val interviewId = faceLoginResult.interviewId
// ...
} else {
val isSpoofAttempt = selfieScanResult.isSpoofAttempt ?: false
if (isSpoofAttempt) {
// Liveness failed
} else {
// User's face is not similar to previously enrolled face
}
}
}
else -> {
// Some of the preconditions for checking liveness failed, check selfieScanResult.status for specific info
}
}
}
override fun onError(error: Throwable) {
// Some error occurred
}
override fun onUserCancelled() {
// User canceled login
}
}
// ...
IncodeWelcome.getInstance()
.startFaceLogin(
activityContext,
SelfieScan.Builder().setCustomerUUID("YOUR_CUSTOMER_ID").build(),
selfieScanListener
)IncodeWelcome.getInstance()
.startFaceLogin(activityContext, new SelfieScan.Builder().setCustomerUUID("YOUR_CUSTOMER_ID").build(), new SelfieScanListener() {
@Override
public void onSelfieScanCompleted(@NonNull SelfieScanResult selfieScanResult) {
if (selfieScanResult.status == SelfieScanResult.STATUS_OK) {
FaceLoginResult faceLoginResult = selfieScanResult.faceLoginResult;
if (faceLoginResult != null && faceLoginResult.success) {
String customerUUID = faceLoginResult.customerUUID;
String token = faceLoginResult.token;
String interviewId = faceLoginResult.interviewId;
// ...
} else {
boolean isSpoofAttempt = selfieScanResult.isSpoofAttempt != null ? selfieScanResult.isSpoofAttempt : false;
if (isSpoofAttempt) {
// Liveness failed
} else {
// User's face is not similar to previously enrolled face
}
}
} else {
// Some of the preconditions for checking liveness failed, check selfieScanResult.status for specific info
}
}
@Override
public void onError(@NonNull Throwable error) {
// Some error occurred
}
@Override
public void onUserCancelled() {
// User canceled login
}
});Face Login result
The resulting SelfieScanResult object will have the following:
faceLoginResult-FaceLoginResultobject that contains:success- True if face login was successful, false otherwisecustomerUUID- Customer UUID of the matched user,nullotherwisetoken- Customer token of the matched user,nullotherwiseinterviewId- Session interviewId from which the user got approvedinterviewToken- Session interviewToken which was used during user approvaltransactionId- Transaction ID of the face login attempt
isSpoofAttempt- Specifies if there was a spoof attempt or notcroppedSelfieImgPath- Cropped selfie image location taken during the selfie scan stepfullFrameSelfieImgPath- Full frame selfie image location taken during the selfie scan stepselfieEncryptedBase64- Encrypted Base64-encoded selfie imageselfieBase64- Base64-encoded selfie imageisFaceMatched- True if face login was successful, false otherwise. Same information as faceLoginResult.successhasFaceMask- True if a face mask is detected, false otherwise. Null if a check wasn't performederror- Throwable that describes the error that happened during the face loginresultCode- Result code common to all IncodeWelcome results
Login parametrization
By default, Face Login will complete a liveness check and face match on the server. You can perform on-device liveness check and face match for offline use-cases.
To switch to on-device liveness and on-device face recognition include:
- In your module-level
app/build.gradle, add an additional Incode dependency:
dependencies {
...
implementation 'com.incode.sdk:model-liveness-detection:3.2.0'
implementation 'com.incode.sdk:model-face-recognition:3.2.0'
}dependencies {
...
implementation("com.incode.sdk:model-liveness-detection:3.2.0")
implementation("com.incode.sdk:model-face-recognition:3.2.0")
}- Specify
FaceAuthMode.LOCALwhen creatingSelfieScanmodule
val selfieScan = SelfieScan.Builder()
.setFaceAuthMode(SelfieScan.FaceAuthMode.LOCAL)
.build()SelfieScan selfieScan = new SelfieScan.Builder()
.setFaceAuthMode(SelfieScan.FaceAuthMode.LOCAL)
.build();Note: SelfieScan.FaceAuthMode.LOCAL can work only in 1:1 mode and if the user's face template is already saved locally in the device. Templates get saved during successful onboarding or by using the allowFaceAuthModeFallback parameter (please check explanation below).
Other parameters to consider:
setCustomerUUID: ID that uniquely identifies the pre-authorized user who is performing a face login. When set, 1:1 login is performed. When this value is null, 1:N login is performed.setShowTutorials: Show tutorials how to capture selfie before the actual scan.trueby default.setWaitForTutorials: Hide the continue button in the tutorial screen while tutorial animation is playing, in order to make sure the user has seen the video before continuing.trueby default.setAllowFaceAuthModeFallback- Specifytrueif you would want to do aSelfieScan.FaceAuthMode.SERVERface login in caseSelfieScan.FaceAuthMode.LOCALcouldn't be performed due to missing the face template on the device. This is applied only to 1:1 Face login.setLensesCheckEnabled: Set to false if you would like to disable lenses detection during selfie scan.trueby default.setMaskCheckEnabled: Specifytrueto enable face mask check detection during face capture.falseby default. The face mask check is performed on the server, unless a local mask detection dependency is included in the module-levelapp/build.gradle.setBrightnessThreshold: Adjust the minimum requirements for a well-lit face during capture. Increasing the value will be more restrictive and require better lighting conditions, decreasing the value will loosen requirements and allow capturing while being in a darker environment. You can set the value to 0 to ignore this setting. The value is set at 50 by default.setCameraFacing: Sets the direction that the camera faces. It can beCameraFacing.FRONTorCameraFacing.BACK.CameraFacing.FRONTby default.setLogAuthenticationEnabled: Specifyfalseif, for example, you want to make sure that no network calls are being performed inSelfieScan.FaceAuthMode.LOCALmode. Note that the authentication attempts won't be visible in the dashboard.trueby default.setAssistedOnboardingEnabled: Enables assisted onboarding (back-camera-only onboarding). This is equivalent tosetCameraFacing(CameraFacing.BACK).
Updated 8 months ago
