About the Incode Web SDK
Overview of the Web SDK and how it can be used for completely customizing onboarding Flows.
Incode Web SDK Overview
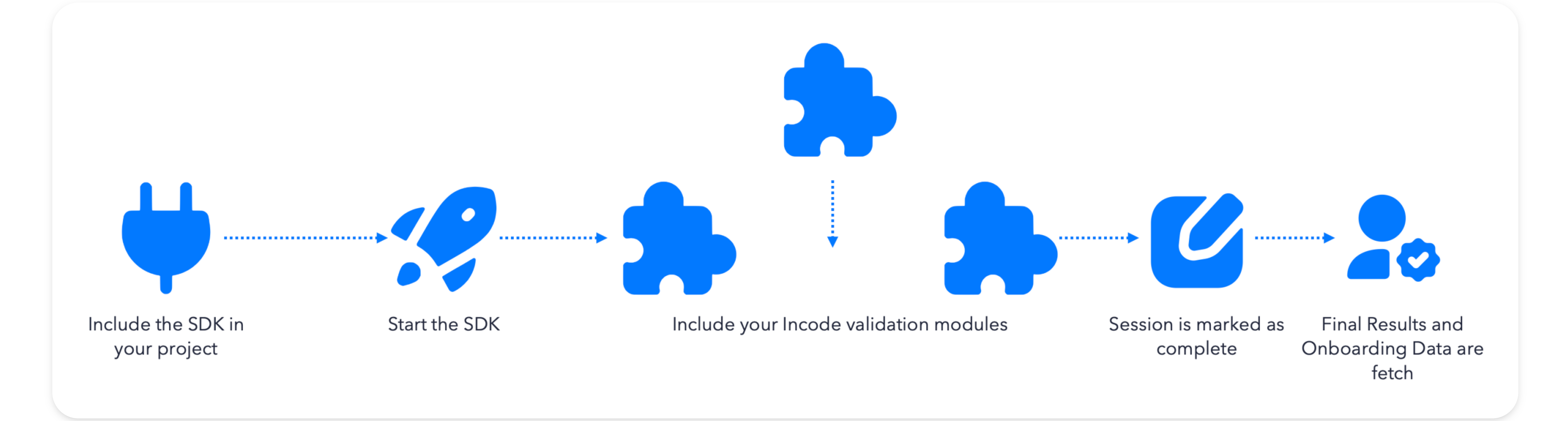
The Incode Web SDK can be used to implement custom onboarding Flows. This means you can customize how onboarding modules are presented and how they behave, giving you complete control of what happens step by step and letting you integrate other steps or processes in between. The following image illustrates integration of the Web SDK at a high level.

The SDK is a JavaScript library that simplifies data capture and processing within the Incode platform. It is a flexible tool that allows you to customize the presentation order and behavior of Incode verification Modules. The result is complete control over each step and seamless integration with your processes.
There are three component types (Javascript methods) in the Incode Web SDK:
- Configuration methods: Simplified methods for configuration and initialization.
- Data Capture methods: Various UI methods that facilitate tasks such as using the device camera to capture ID and selfie images. These methods also efficiently handle success and error scenarios.
- Process Data methods: Methods to trigger essential Incode processes such as ID validation, Face Match, and Government validation.
Considerations
Consider the following as you decide whether the Incode Web SDK is right for your implementation:
- Integrating the Web SDK is best suited for experienced front-end and back-end development teams. If you're unfamiliar with web development, using our low-code or no-code integration guides might better suit your needs.
- The Incode Web SDK is compatible with most front-end development frameworks. However, some project configurations might require specific settings.
- Full SDK integration is only compatible with Incode Flows. Incode Workflows are not currently supported.
- Ensure you use the latest version of the Incode Web SDK in your integration to access all features, benefits, and security updates.
- Your web application and development server must run over HTTPS to ensure correct execution of all SDK methods.
Supported browsers
- Google Chrome for Android
- Safari for iOS
Mobile-focusedThe Web SDK is designed for mobile devices and mobile browsers. While it works on desktop browsers, it is not recommended for desktop-focused web applications.
Unsupported browsersWebviews and browsers launched inside social media or email apps are NOT supported.
Ready to get started?
Create a simple identity validation web app using the Incode Web SDK ↗
Updated 11 days ago
