Low-Code Integrations
Overview of a lightweight implementation of Incode services.
Using this approach, you'll need just a few lines of code and your application back end to get results.
In a low-code implementation, the Incode Onboarding URL launches the onboarding experience. This can be either through a redirect or by embedding it in an iframe. The back end process then retrieves the results, triggered either by the front end or by a Webhook.
Available Integration Options
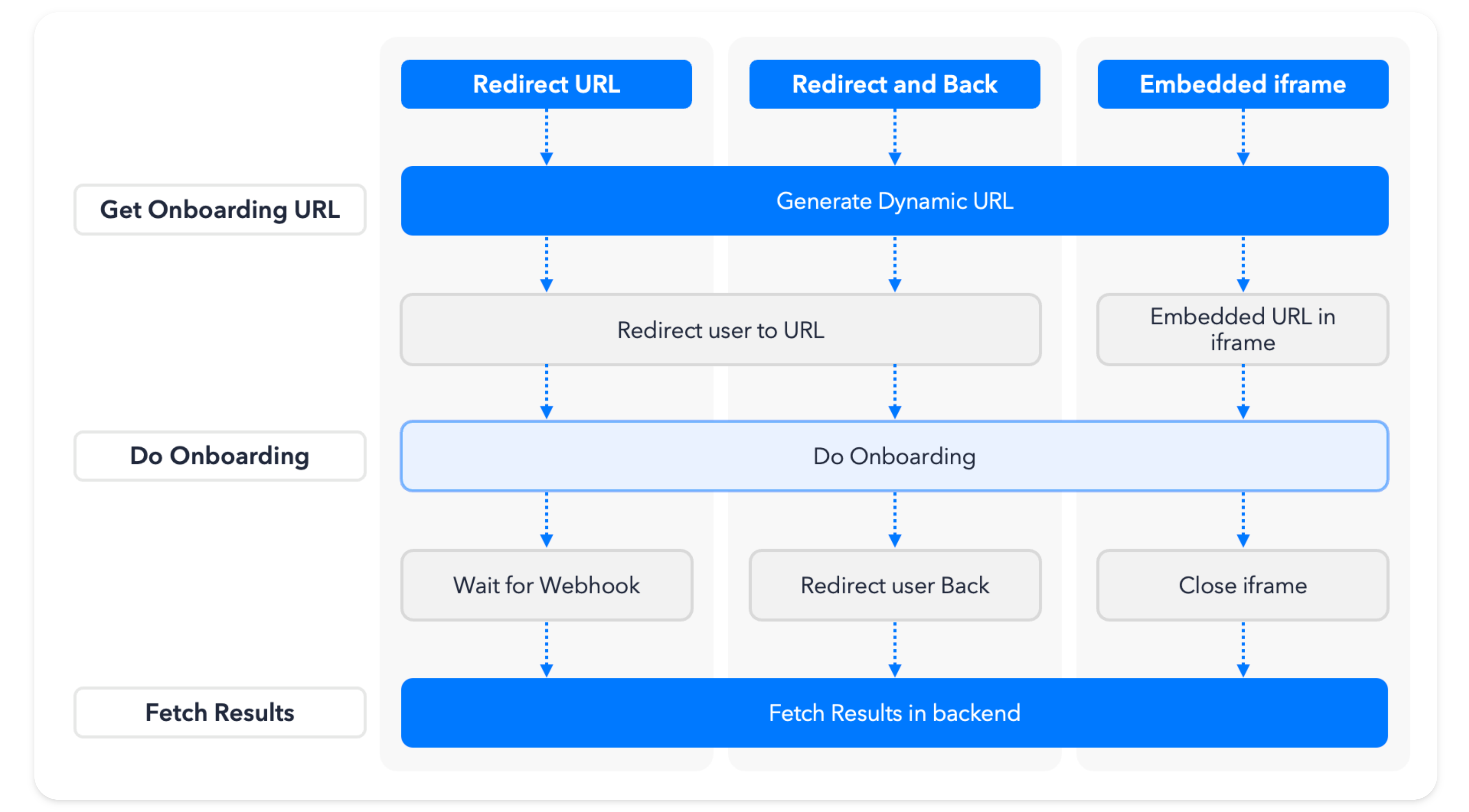
Incode offers three main flows to integrate a low-code onboarding experience. They all require some application back end to generate the URL and safely retrieve the results.
- URL Redirect: Get a URL from Incode and redirect the user to it. When the user finishes, you can show a success screen or send them to a different URL and wait for the results in the webhook.
- Redirect and Back: Get a URL from Incode and redirect the user to it. When the user finishes, they are sent back to the app, where you can get scores and continue with your flow.
- Embedded Iframe: Get a URL from Incode and put it in an iframe in the app. When the user finishes, the iframe closes, and you can get scores and continue with your flow.

Low-code Options Comparison
| Redirect | Redirect and Back | iFrame | |
|---|---|---|---|
| Instant user experience configuration updates when flows are saved. | ✅ | ✅ | ✅ |
| Automatic upgrades for quality improvements and enhancements. | ✅ | ✅ | ✅ |
| Optional redirection to a specific URL when onboarding is completed. | ✅ | ✅ * | ✅ * |
| Webhook notification to your back end. | ✅ | ✅ | ✅ |
| Customization for colors, logos, and styles. | ✅ | ✅ | ✅ |
| Continued use of your web app as soon as user finishes onboarding. | ❌ | ✅ | ✅ |
| Display of your website URL. | ❌ ** | ❌ ** | ✅ |
| Customization for strings and translations. | ❌ | ❌ | ❌ |
| Reduced risk of permissions being different for camera and video usage. | ✅ | ✅ | ❌ |
* Redirection must be done by your app.
** Add vanity URL package to your subscription to display your company's domain during onboarding.
Sample Code
You can find sample code for these approaches in Code Samples for Web Integrations, including more information for the required application back end.
Updated about 2 months ago
