Localization and Strings
Incode web products will display in the default language set in the browser, however, you can explicitly set up one of the supported translations.
Supported Languages
- Bengali:
bn - Catalan:
ca - Chinese:
zh - Croatian:
hr - Dutch:
nl - English:
en - English (Belize):
en-BZ - English (Diego Garcia):
en-DG - French:
fr - German:
de - Haitian Creole:
ht - Hindi:
hi - Hmong:
hmn - Hungarian:
hu - Indonesian:
id - Italian:
it - Malay:
ms - Polish:
pl - Portuguese:
pt - Portuguese (Brazil):
pt-BR - Portuguese (Portugal):
pt-PT - Romanian:
ro - Serbian:
sr - Serbian (Latin):
sr-LATN - Somali:
so - Spanish:
es - Spanish (Spain):
es-ES - Tagalog (Philippines):
tl-PH - Turkish:
tr - Vietnamese:
vi
Pro TipYou can explicitly change the language of your application by appending a 2-digit language code in your app's URL. Example, lang=fr or lang=pt
Customization
In addition to localization support, you may want to change strings to display different words.
For example, to change a screen that shows the word "Retake" you can choose to show the word "Try again" instead. Here's how to do that.
{
"common": {
"retake": "Try again", //previously the word "Retake" was here
}
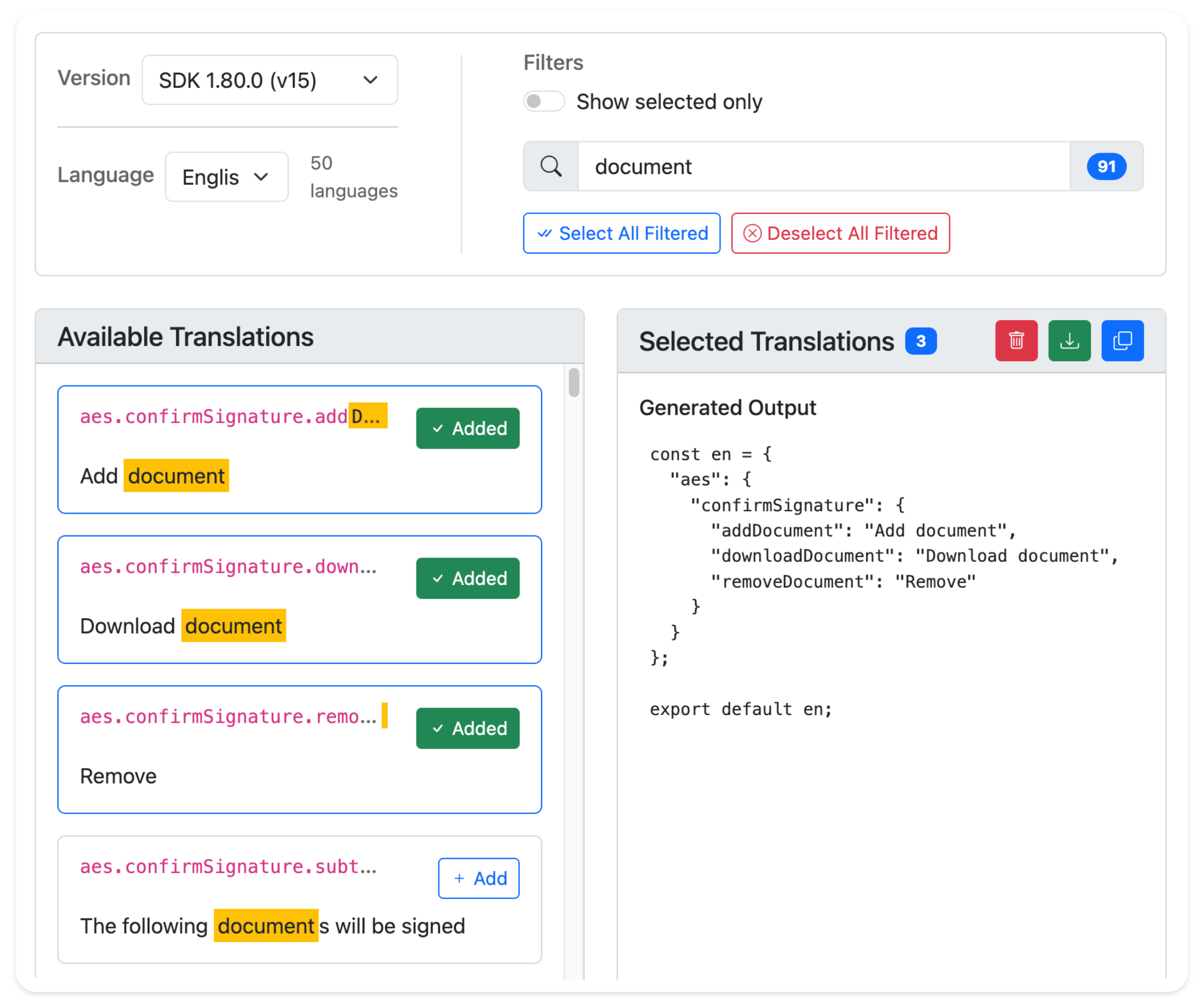
}Translations Tool
You can use our translations tool to search for the strings or keys you would like to personalize an generate a sample translation file for you to personalize.

You can then include the language file during the Web SDK's create() method, like below:
import { en } from "./en.js";
const incode = await create({
apiURL: apiURL,
translations: en,
});
//Allows proper translation loading order
await incode.initialize();Updated about 2 months ago
